グリッドシステムを使ってコーディングをする
Bootstrapのグリッドシステムを採用しました。
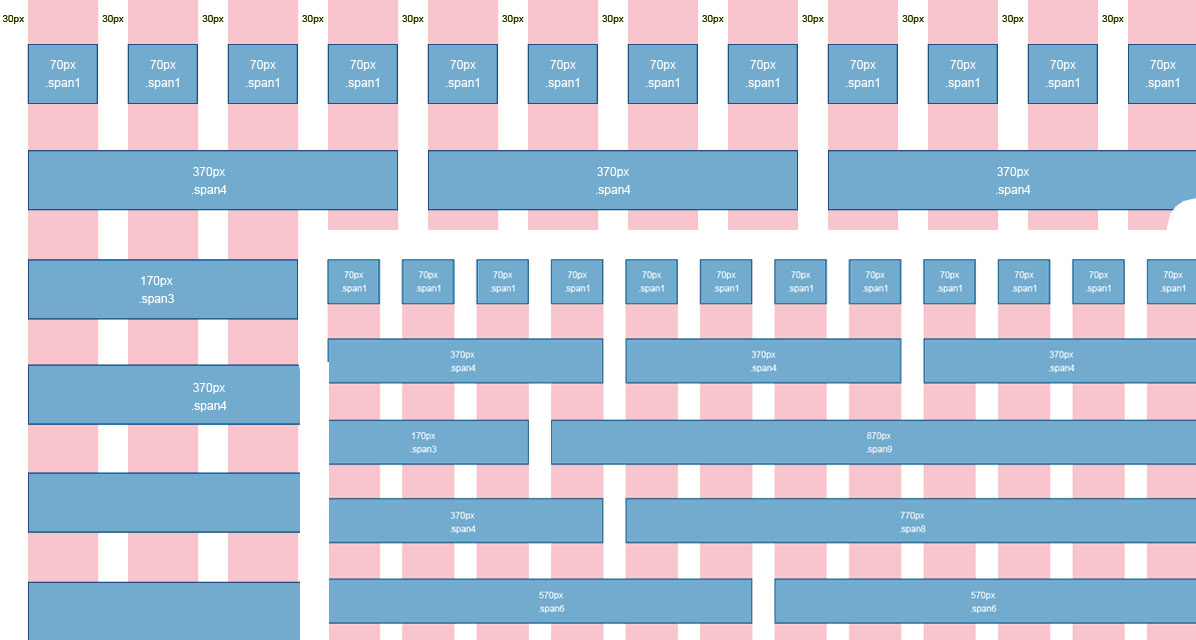
コンテンツを12分割したグリッドで配分を決めるレスポンシブ対応のグリッドシステムです。
以下のようなclassを組み合わせることでウィンドウサイズ別にカラムを切り替えることが出来ます
col-lg-●● → 1200px以上
col-md-●● → 992px以上 …PC用
col-sm-●● → 768px以上 …タブレット用
col-xs-●● → すべて …スマートフォン用
※レスポンシブ対応しない場合はCSSファイルから全てのメディアクエリの記述を消し、
レイアウトに使うclassをcol-xs-●●で構成すること
コンテンツを12分割したグリッドで配分を決めるレスポンシブ対応のグリッドシステムです。
以下のようなclassを組み合わせることでウィンドウサイズ別にカラムを切り替えることが出来ます
col-lg-●● → 1200px以上
col-md-●● → 992px以上 …PC用
col-sm-●● → 768px以上 …タブレット用
col-xs-●● → すべて …スマートフォン用
※レスポンシブ対応しない場合はCSSファイルから全てのメディアクエリの記述を消し、
レイアウトに使うclassをcol-xs-●●で構成すること
カラムレイアウト例
各ボックスに".col-md-4"を記述したので、
992px以上のウィンドウサイズで3カラムレイアウトになります。
それ以外は定義していないので、
992px以下のウィンドウサイズで1カラムレイアウトになります。
992px以上のウィンドウサイズで3カラムレイアウトになります。
それ以外は定義していないので、
992px以下のウィンドウサイズで1カラムレイアウトになります。
.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.カラムレイアウト例 その2
".col-md-3"を記述しているので
992px以上→4カラム になります
".col-sm-6"を記述しているので
992px以下→2カラム になります
".col-xs-●●"は記述していないので
768px以下→1カラム になります
992px以上→4カラム になります
".col-sm-6"を記述しているので
992px以下→2カラム になります
".col-xs-●●"は記述していないので
768px以下→1カラム になります
.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.レイアウトの入れ子
.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-9
.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus..col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
rowのありなしサンプル
各ボックスの親につける「row」は、左右マージンに-15px付くようになっています。
基本的にrowはつけると思いますが、背景色やborderの有無によって使い分けるとよさそうです。
rowなしにする場合は、clearfixを付けるのを忘れずに。
基本的にrowはつけると思いますが、背景色やborderの有無によって使い分けるとよさそうです。
rowなしにする場合は、clearfixを付けるのを忘れずに。
rowあり
.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibusrowなし
.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibusrowあり
.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibusrowなし
.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus.col-md-4
Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus
以下は「カラムを定義するclassをつけたdiv」の「子要素のdiv」に背景色をつけました。
divが増えますが、この使い方が正しい気がします。
divが増えますが、この使い方が正しい気がします。